点線や破線を利用したウェブデザインはよく見かけるデザインですよね。
今回はCSSを使って点線や破線の作り方を解説していきます!
特に点と点の間を調節したい方には必見!!
自分でカスタマイズした点線や破線を作ってデザインの再現性を高めていきましょう。
borderプロパティを使って破線と点線を作る
破線や点線のスタイルを指定する場合、まずborderプロパティを使ってみましょう。
破線の場合はdashed
点線の場合はdottedです。
See the Pen 点線破線 by kanae (@suzukana) on CodePen.
border-bottomを指定してあるので、文字の下側にそれぞれ破線と点線が出来ていますね!
borderプロパティを使うと簡単に破線と点線が作れて大変便利です!
しかし点と点の間の距離を調節することは出来ないので注意が必要です。
点と点の距離を調節したい場合
See the Pen 点線破線background by kanae (@suzukana) on CodePen.
上記のように点と点の間隔を調節できます。
この場合はbackgroundプロパティを使って表現していきます。
破線の例を見てみましょう。
破線を表現しているコードは以下の通りです。
.dashed {
background-image : linear-gradient(to right, green 10px, transparent 10px);
background-size: 16px 2px;
background-repeat: repeat-x;
background-position: left bottom;
}
ひとつひとつ解説していきますね。
background-image: linear-gradient;を使おう!
background-image: linear-gradient;というと
グラデーションを作る際に指定する方法が一般的ですが、
点と点の間隔を作ることもできます。
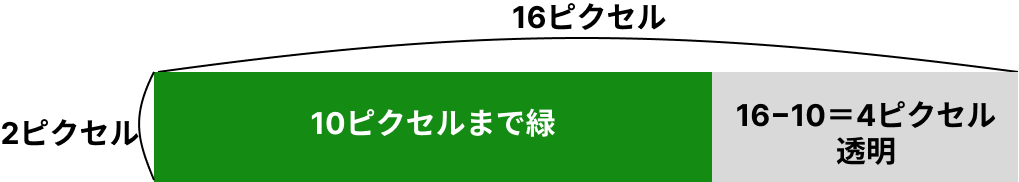
background-image : linear-gradient(to right, green 10px, transparent 10px);右方向へ向かって10ピクセルまで緑色で10ピクセル以降は透明にするという指定です。

background-sizeを使おう!
次はbackground-sizeです。
先ほどbackground-imageを指定しましたが、サイズが指定されていないので
background-sizeで大きさを指定してあげましょう。
background-size: 16px 2px;今回の場合は横幅16ピクセル、縦幅が2ピクセルで指定しています。
これが1セットとなります。

background-repeatを使おう!
background-imageとbackground-sizeだけだと
Y軸方向にもX軸方向にも繰り返し表示される設定になっています。
background-sizeで指定した大きさが1セットなので、
それをX軸方向のみ繰り返して表示させます。
なのでbackground-repeat: repeat-x; を指定します。

background-positionを使おう!
background-positionを使って開始位置を指定しましょう。
左揃えの下線にしたいのでbackground-position: left bottom; を指定します。
まとめ
デザインを忠実に再現するためにはbackgroundプロパティを使って
破線点線を表現をするのがオススメです。
ぜひ使ってみてください。

