今回は、CSSのbox-shadowプロパティについてお話しします。
このプロパティを使うと、HTML要素に影をつけることができ、デザイン性が格段に上がります!
実は、とても簡単に使いこなせるので、初心者の方でも挑戦しやすいですよ。
是非マスターして活用していきましょう。
box-shadowとは?
box-shadowプロパティとは、CSSのプロパティの一つで、要素に影をつけることができます。
影をつけることで、要素に奥行き感を与えたり、デザイン性を高めることができます。
このプロパティは、以下のように指定します。
box-shadow: [水平方向の位置] [垂直方向の位置] [ぼかしの量] [影の大きさ] [影の色];
それではひとつひとつ解説していきます!
box-shadowプロパティの基本的な使い方
水平方向と垂直方向の位置
box-shadowの第一引数と第二引数になります。
こちらを指定することによって影を作ることができます。
以下で説明しています第三引数以降は省略できますが、こちらは指定しないと表示されません!
box-shadowプロパティを使用する際は必ず忘れずに指定するようにしましょう。
水平方向の値に正の値を指定すると右方向に、負の値を指定すると左方向に影を移動させることができます。
垂直方向の値に正の値を指定すると下方向に、負の値を指定すると上方向に影を移動させることができます。
See the Pen boxshadow by kanae (@suzukana) on CodePen.
box-shadow: 7px 10px;
右に7px、下に10pxずらした影が出来ましたね!
ぼかしの量
box-shadowプロパティの第三引数です。
影をぼかしたい時に第三引数として使用します。
この値が大きいほど、影がより広がり、よりぼやけた外観を持つようになります。
負の値は指定できません。
See the Pen boxshadow ぼかし by kanae (@suzukana) on CodePen.
box-shadow: 7px 10px 5px;
第三引数に5px、指定してるので、先ほどよりぼやけた影が出来ました!
影の大きさ
box-shadowプロパティの第四引数です。
この値が正の値の場合、影のサイズが大きくなり、負の値の場合は影が小さくなります。
影の大きさを指定するときは、先ほど解説しました、第三引数のぼかしの量と組み合わせて使用することが多いです。
See the Pen Untitled by kanae (@suzukana) on CodePen.
box-shadow: 7px 10px 5px 5px;
上記の例だとぼかしの量での例のboxより上下左右に5pxずつ大きくなっています。
ここで一つ注意が必要です。
影の大きさを大きくしすぎると、コンテンツが重なってしまう場合があります。
なので影の位置やぼかしの量と組み合わせて、バランスを考えて設定することが大切です。
影の色
最後に影の色の指定です。
カラーコードを使ったり、色名を指定します。
RGBAで指定することもでき、その場合は透明度が調節できます。
box-shadow: 7px 10px 5px rgba(51, 51, 51, 0.5);
透明度があるとより影っぽくなるのでオススメです。
透過画像に影をつける方法
いままでbox-shadowプロパティの指定方法を解説してきましたが、背景が透過された画像だと、少し指定方法が異なります。
それでは透過画像に影をつける方法について解説します。

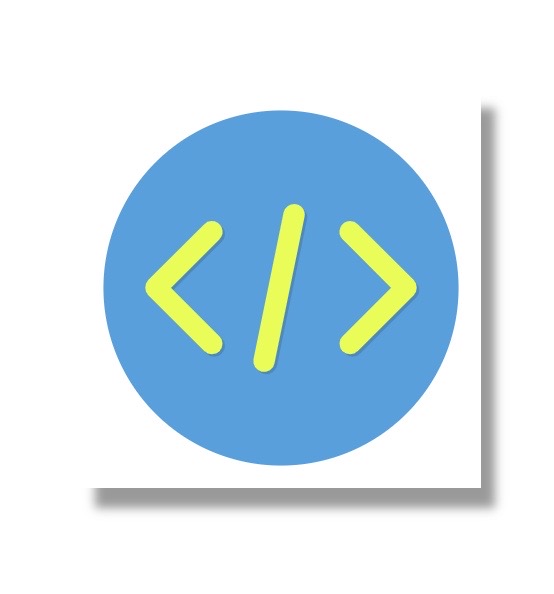
box-shadow: 7px 10px 5px rgba(51, 51, 51, 0.5);box-shadowプロパティで指定しています。
しかし画像の外枠に影がついてしまっていて、意図したスタイルになっていません。
透過画像の場合、box-shadowプロパティをそのまま適用すると、このように画像の外側に影がついてしまうので注意が必要です。
ならどうしたらいいでしょうか?
答えはfilter: drop-shadow()になります。
filter: drop-shadow()の使い方
filter: drop-shadow()の引数に入れる値は、ほぼbox-shadowプロパティと同じになります。
しかし影の大きさを指定することはできないので注意が必要です。

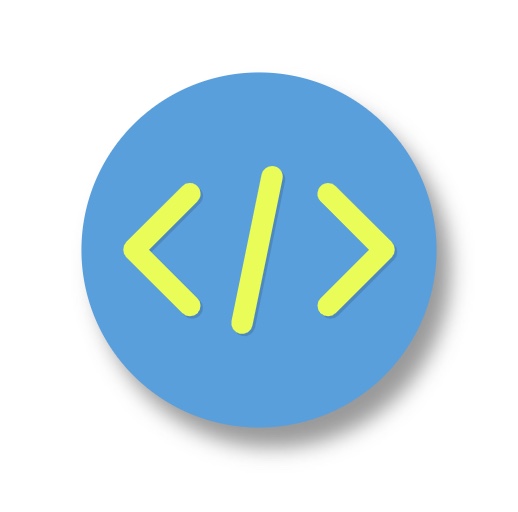
filter: drop-shadow(7px 10px 5px rgba(51, 51, 51, 0.5));filter: drop-shadow()とbox-shadowの違い
drop-shadow()は、box-shadowと比べて以下のような違いがあります。
- 影をかける要素の周りに余白が生じない
- 要素と影の形が完全に一致する
- 透明な要素にも影をかけることができる
しかし、drop-shadow()にはブラウザの対応状況に注意する必要があります。
一部の古いブラウザではサポートされていないため、確認が必要です。
まとめ
今回はbox-shadowプロパティについて解説してきました。
こちらを上手に使えるようになると、デザインの表現の幅も広がりますね。
それにfilter: drop-shadow()も使えるとさらに良いと思います!
ぜひ活用してみてください。