波線の背景のものってオシャレでかっこよくないですか?
でもどうやってコーディングするの?
難しそう・・・と思い込んでいましたが
実際にやってみたら思ったより簡単だったので紹介します!
SVGコードをHTMLファイルに記述する場合
SVG画像はテキストベースで作成し保存されているので
コードをコピーし貼り付けることでSVG画像を表示させることができます。
デザインからコードをコピーしよう
XD、Figmaの場合
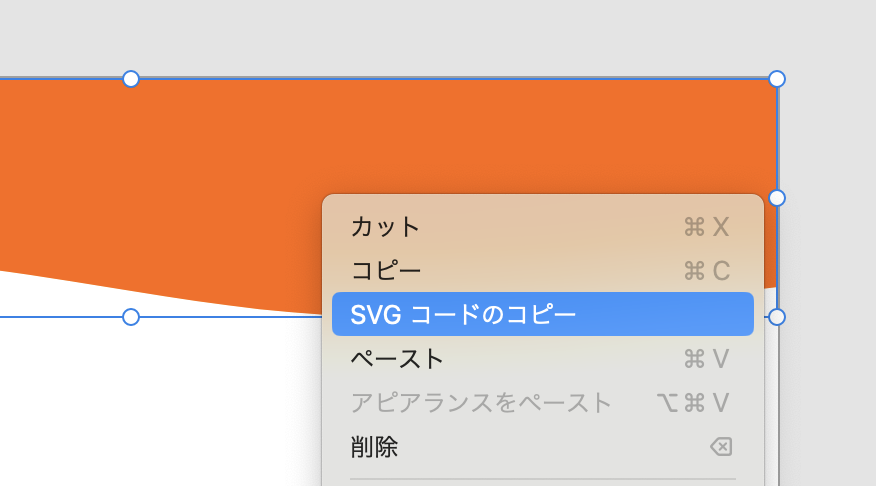
XDやFigmaのデザインカンプの場合、波線の部分を選択した状態で右クリックすると
「SVGとしてコピー」というところがあるのでそこをクリックしてコードをコピーします。

Illustratorの場合
Illustratorの場合、波線の部分を選択した状態で
『編集』→『コピー』または
Ctrl + c(Windowsの場合)、⌘+c(Macの場合)でコピーできます。
HTMLファイルに直接記述する
コピーしてきたコードをそのままHTMLファイルに記述します。
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 1400 348" fill="none">
<path d="M1400 0V304.08C1232.91 330.839 1065.81 357.598 908.056 344.624C750.296 331.65 601.87 278.943 452.083 265.563C302.296 252.184 151.148 278.132 0 304.08V0L1400 0Z" fill="#FF6900"/>
</svg>そのままだとwidthとheightがpxで固定値になっているので
可変できるよう width="100%" height="100%"にしましょう。
もちろんcssで指定しても問題ありません。
svg {
width: 100%;
height: 100%;
}See the Pen SVG by kanae (@suzukana) on CodePen.
画像としてSVG画像を書き出す場合
HTMLファイルに直接記述するとsvgのコードが長い場合
何行にもsvgのコードが続くのでとても分かりづらいです。
そこで画像として書き出してCSSを使って表示させる方法を紹介します。
デザインカンプから画像を書き出そう!
Figmaの場合
右のサイドバーにある『エクスポート』をクリックすると
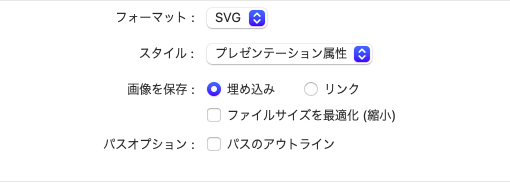
書き出す形式などを指定できるところが出てきます。
そこで形式を『SVG』にしエクスポートボタンを押すと書き出せます。

XDの場合
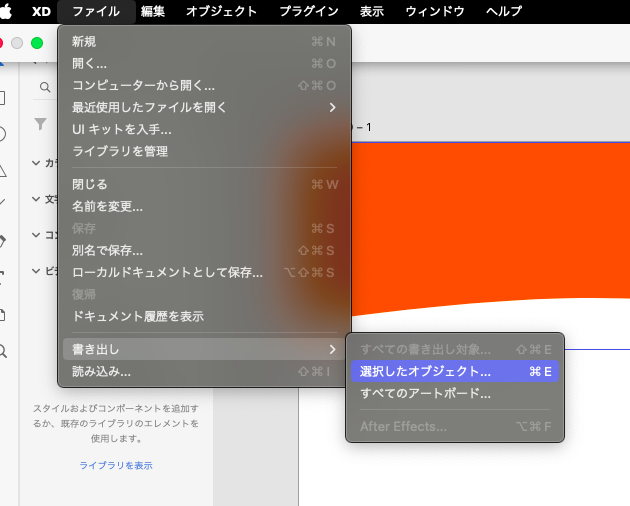
書き出したい画像を選択した上で
左上の『ファイル』→『書き出し』→『選択したオブジェクトを書き出し』 を押します。

するとFinderが出てくるのでそこで形式をSVGに指定し保存します。

Illustratorの場合
Illustratorの場合は書き出し方法が様々ありますが、
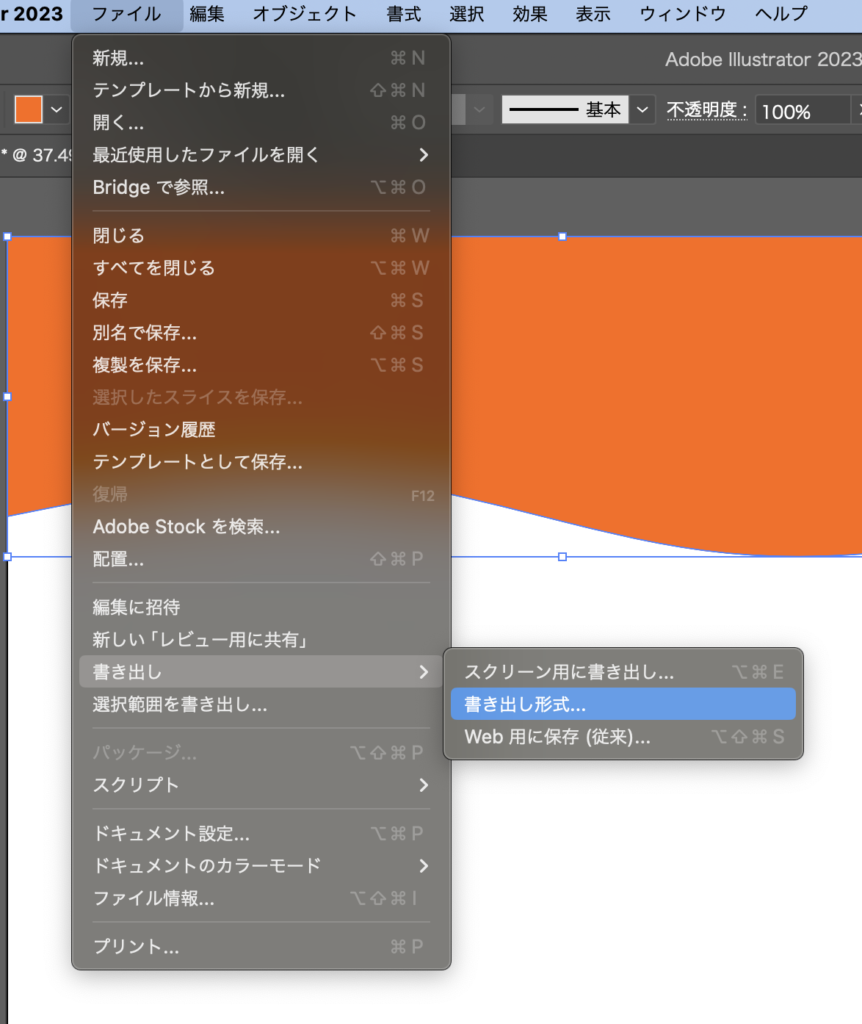
『ファイル』→『書き出し』→『書き出し形式』だとXDと同じように
Finderが出てくるのでそこでSVG形式を選択し書き出しボタンを押すとできます。

擬似要素を使って表示させよう!
擬似要素を使って背景画像として表示することができます。
背景画像についてはこちらの記事で詳しく解説してます。
.svg {
width: 100%;
height: 400px;
position: relative;
}
.svg::before{
content: "";
width: 100%;
height: 100%;
top: 0;
left: 0;
background-repeat: repeat-x;
background-size: contain;
background-position: top;
background-image: url(画像のパスを入れてね.svg);
position: absolute;
}background-size: contain;に指定してbackground-repeat: repeat-x;にすると
横方向のみ繰り返すようになりレスポンシブ対応の綺麗な波線が表示できます。
まとめ
波線ってどうやるの?!と少し戸惑ってしまいましたが
意外と簡単に実装できることがわかりました。
ぜひ実装してみてください。