box-shadowプロパティを利用すると様々な影を表現することができます。
影の色や大きさ、ぼかしの度合いなど、さまざまなパラメータを調整することで、影の表現をカスタマイズすることも可能です。
そのなかでも今回は、要素の下に影をつける方法について解説します。
今回のポイントを簡単に説明するとこちらになります。
もう少し詳しく知りたい方は、下記をご覧になってください。
box-shadowとは?
box-shadowプロパティとは、CSSのプロパティの一つで、要素に影をつけることができます。
説明している記事が他にありますので、詳しく知りたい方はまずこちらをご覧ください。
box-shadowで下向きの影を実装する方法
それでは、どうやって下向きに影をつけるか解説していきますね!
box-shadowプロパティの指定方法は以下の通りです。
box-shadow: [水平方向の位置] [垂直方向の位置] [ぼかしの量] [影の大きさ] [影の色];
下向きに影をつける場合重要となってくるのは水平方向と垂直方向の位置の指定になります!
影の水平方向と垂直方向の位置の指定
まず、パッと浮かぶコードはこんな感じではありませんか?
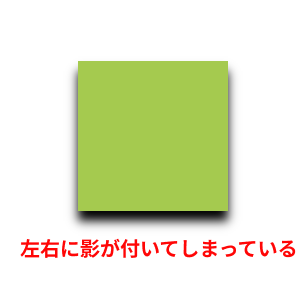
box-shadow: 0px 10px 10px;
下側に影をつけたいので『水平方向』には0px、『垂直方向』には指定したい値(今回は10px)
さらに影らしく見せたいので、ばかしを入れる(今回は10px)
しかしこの指定方法だと右側や左側にも影がついてしまいます。

これでは思った通りのデザインではありませんね。
下側に影をつけるにはbox-shadowプロパティの第四引数が重要になってきます!
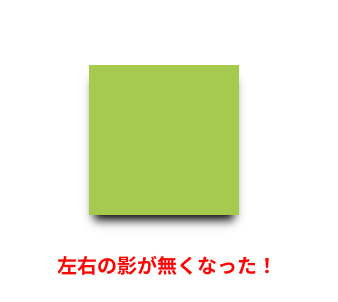
box-shadow: 0px 10px 10px -5px
影の大きさを指定し、その値を負の値に指定します。

これならいい感じですね!
あとはデザインに沿って微調整してみてください。
まとめ
box-shadowプロパティを使用すると、要素に影を追加することができます。
影の位置を指定するには、水平方向と垂直方向の値を指定する必要がありましたね。
垂直方向の値をマイナスの値を指定することで、影を要素の下に影をつけることができます。
指定方法によっては上のみ、右のみ、なども出来ます。
是非使ってみてください。