コーディングする際に画像のサイズや比率を調整するのが一苦労だったりしませんか?
でも心配しないでください!
そんな悩みを一瞬で解決してくれるのがobject-fitプロパティです。
これさえ使えば、画像を自由自在にリサイズしてもアスペクト比を守りながら、画像が表示できちゃうんです!
さらに、画像の位置指定ができるobject-positionプロパティ。
今回は、そんなobject-fitプロパティとobject-positionプロパティの使い方を解説します!
今回のポイントを簡単に説明するとこちらになります。
もう少し詳しく知りたい方は、下記をご覧になってください。
object-fitとは?
object-fitプロパティは要素に配置された画像のサイズやアスペクト比を調整するために使用されます。
通常、画像はその元のサイズで表示されますが、object-fitを使用することで、画像を要素内にフィットさせるための方法を指定することができます。
似たものとしてbackground-imageがありますね。
要素に画像を直接配置する場合は、object-fitを使用して画像のサイズとアスペクト比を制御します。
一方、要素の背景として画像を表示する場合は、background-imageを使用します。
backgroundプロバティについて詳しく知りたい方は別記事にて解説していますので、そちらをご覧になってください。
object-fitを使うときの注意点
object-fit プロパティはimgタグやvideoタグに使うのですが、その要素自身のサイズを指定する必要があります。
widthやheight、aspect-ratioを使って横幅や高さを指定しましょう。
要素自身のサイズを指定した上で、その大きさに対してどう表示させるかをobject-fitプロバティを使って指定できます。
object-fitの使い方
object-fitプロパティで指定できる値は5つあります。
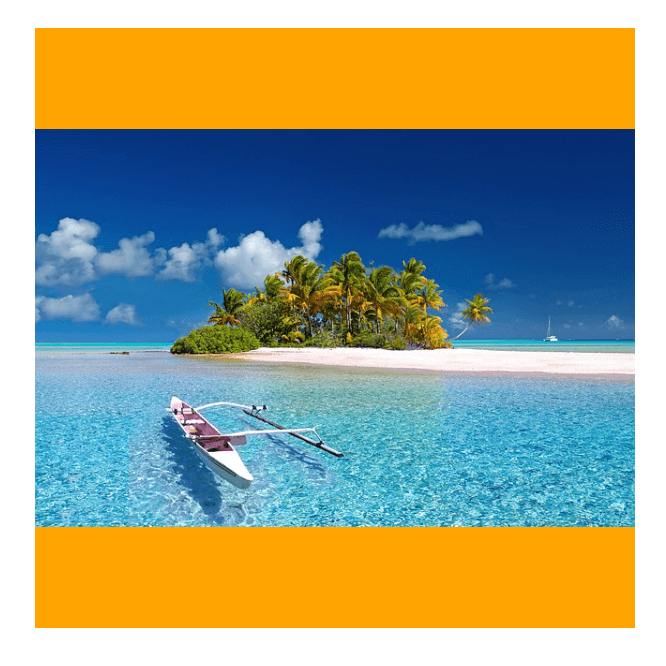
object-fit: contain;
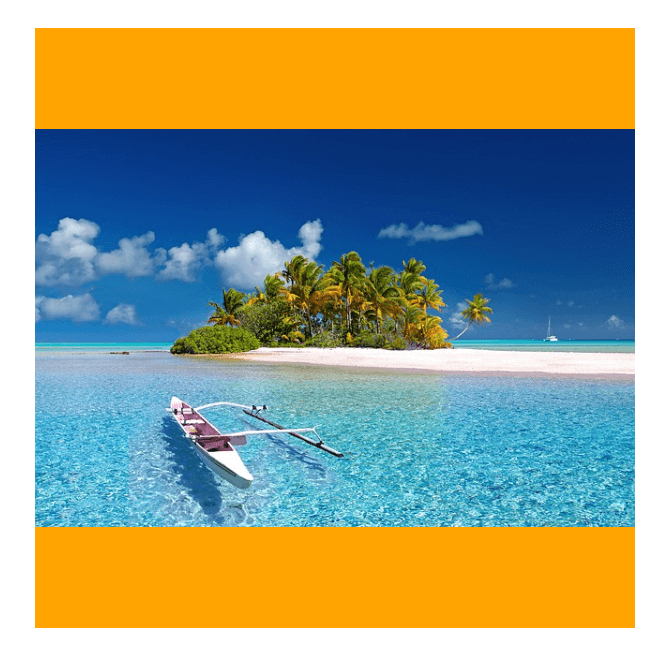
アスペクト比を維持したまま、要素の大きさに収まるように拡大縮小します。
画像の縦と横のうち、長い方に合わせて全体が表示され、アスペクト比は維持されるので、余白が生まれます。

.box img{
width: 300px;
height: 300px;
object-fit: contain;
background-color: aqua;
}上記の画像は正方形のボックスコンテンツに対して長方形の画像を表示させています。
アスペクト比を保ったまま表示させているのでオレンジ色のところが余白となっていますね。
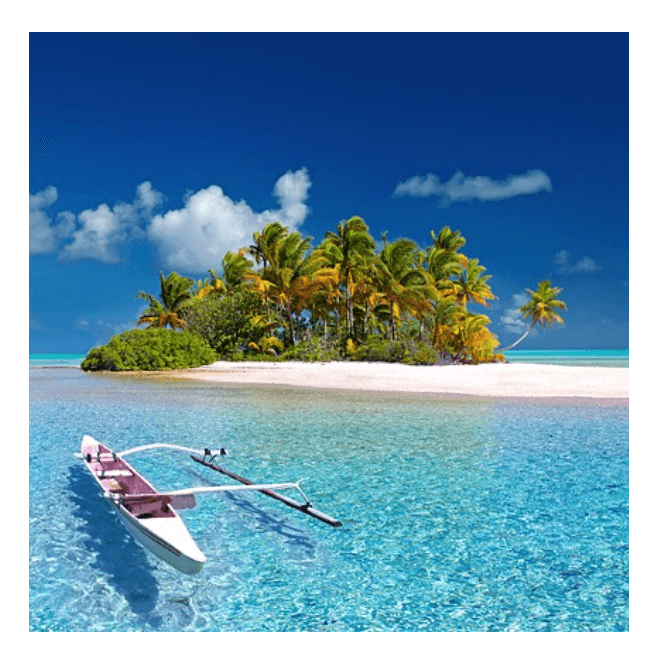
object-fit: cover;
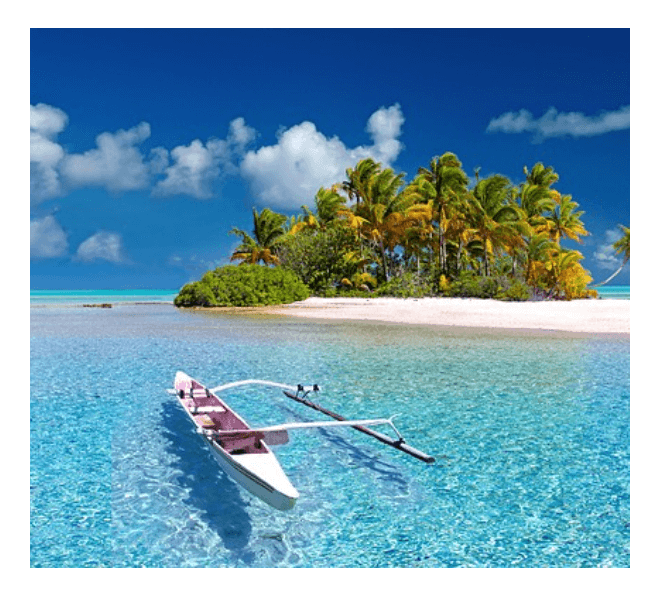
アスペクト比を維持したまま、要素のボックス全体を埋めるように拡大縮小されます。
画像のアスペクト比がボックスのアスペクト比と合わない場合は、画像の方がボックスに合うようにトリミングします。

.box img{
width: 300px;
height: 300px;
object-fit: cover;
background-color: orange;
}こちらはボックスの縦横に合わせて画像が拡大され、はみ出す部分についてはトリミングされています。
なので余白部分はありませんね。
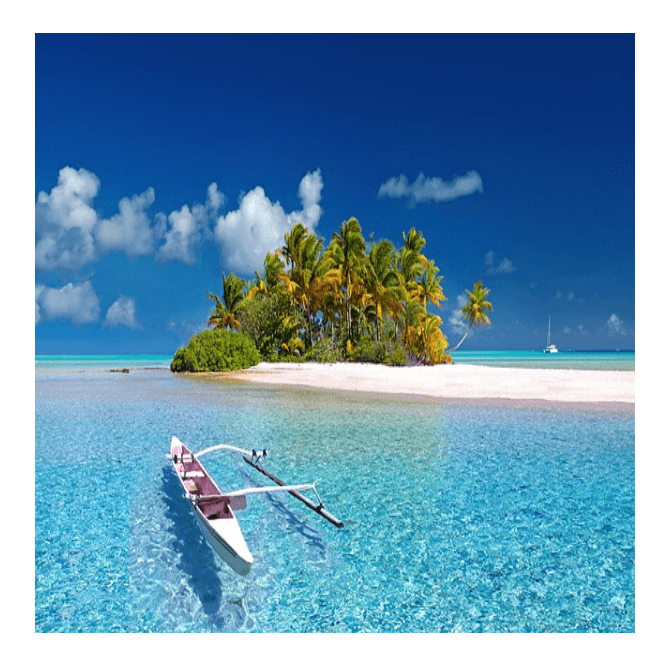
object-fit: fill;
要素のボックス全体を埋めるサイズを表示します。
画像のアスペクト比がボックスのアスペクト比と合わない場合は、オブジェクトは合うように引き伸ばされます。

.box img{
width: 300px;
height: 300px;
object-fit: fill;
background-color: orange;
}上記の画像はサイズ感はobject-fit: cover;と同じですが、画像がボックスのサイズに合わせて引き伸ばされています。
アスペクト比を保ったまま表示はされません。
object-fit: none;
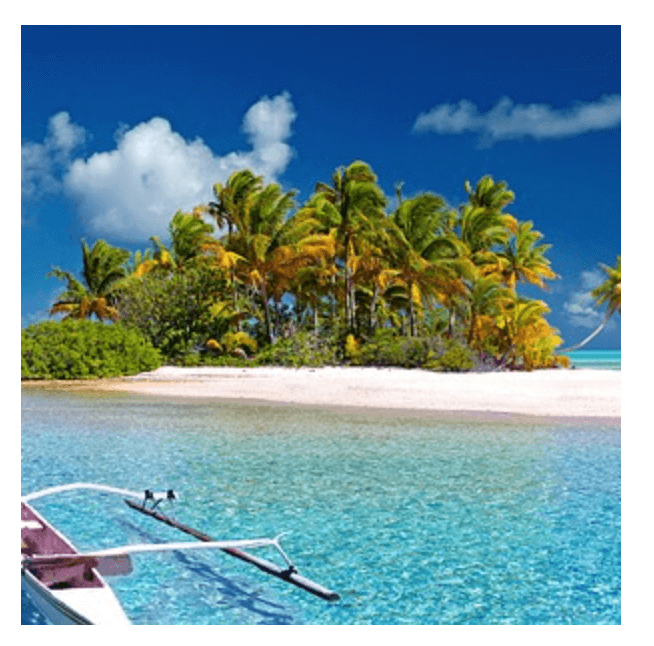
画像は、拡大縮小されずそのまま表示されます。

.box img{
width: 300px;
height: 300px;
object-fit: none;
background-color: orange;
}画像は拡大縮小しないので、要素のボックス幅でトリミングされています。
object-fit: scale-down;
scale-downは、containとnoneの間でどちらか適切な方を選択するプロパティです。
画像のサイズがボックスよりも大きい場合:object-fit: contain;と同じ動作をします。
画像のサイズがボックスよりも小さい場合:object-fit: none;と同じ動作をします。

.box img{
width: 300px;
height: 300px;
object-fit: scale-down;
background-color: orange;
}今回の例ではボックス幅より画像幅の方が大きいのでobject-fit: contain;が選択されています。
object-positionについて
object-positionプロパティは画像の要素内の画像の配置位置を指定します。
こちらもimgタグやvideoタグで使用できます。
object-fitとobject-positionは一緒に使うことができます。
これらのプロパティを使うことにより、画像をより詳しく指定することができるようになります。
object-positionの基本的な使い方
object-positionプロパティは、水平方向と垂直方向の値を指定します。
値の指定には、px、%、キーワードなどが使用できます。
また、object-positionを使って画像の位置調整を行うことができます。

上記の画像はobject-fit: cover;が指定されているものになります。
それではこれにobject-positionプロパティを追加して画像位置をずらしてみましょう!

.box img{
width: 300px;
height: 300px;
object-fit: cover;
object-position: -30px -20px;
}object-position: -30px -20px;と指定されています。
これは左側に−30px、下側に-20px移動するという意味になります。
今回はpxで固定値での指定でしたが、もちろん他の値(%、topなど•••)でも指定できます。
このようにobject-fitとobject-positionを組み合わせて指定すると、より細かな指定ができるようになります。
まとめ
object-fitとobject-positionについて解説してきました。
この2つのプロパティを使うと、画像などを表示させたい時にとても便利なのでどんどん使っていきましょう!